カスタム投稿の投稿一覧でターム毎に分けて表示する方法

ブログ以外の投稿で使用されるカスタム投稿機能ですが「製品情報」や「業務実績」などでよく使われます。ブログ同様に一覧ページがありそこから個別のページへ誘導するページ構成が一般的な導線でしょう。ここではカスタム投稿の投稿一覧ページでターム(カテゴリー)毎に分けて表示する方法をご紹介します。
目 次
なぜターム毎に分けるのか
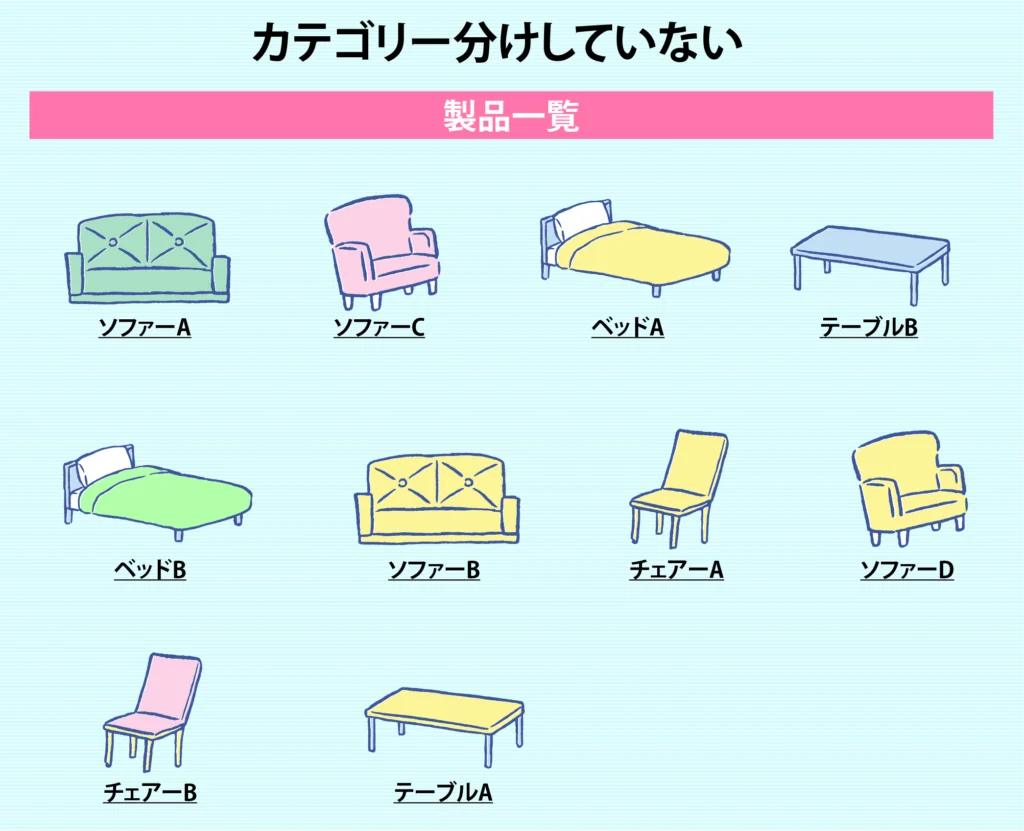
一般的なブログの投稿一覧ページでは日付順に並べることがほとんどです。訪れたユーザーに最新の情報から見てもらうという仕様です。しかしカスタム投稿で作られた「製品情報」や「業務実績」のようなページでは、下の画像のようにターム毎に分けて情報を整理し、見つけやすい表示にする事が求められます。


ここではカスタム投稿タイプをitem、タクソノミーをtypeとしテンプレートをarchive-item.phpという構成例で上の画像のような製品一覧ページを作っていきます。
get_terms()
ターム情報を取り出すワードプレス関数はいくつかありますがここではget_terms()を使います。ここでターム情報を取得しforeach文で全ての親ターム(上の画像を例とすればソファー、チェアー、テーブル、ベッドが親ターム)を出力します。
<?php
$post_type = 'item'; // カスタム投稿タイプ
$taxonomy = 'type'; // カスタム分類名
$args = array(
'parent' => 0, // 親タームのみ取得(親が0=親)
'pad_counts' => true, // 子タームの投稿数を親タームに含める
'hide_empty' => true // 投稿記事がないタームは取得しない
);
// カスタム分類のタームのリストを取得
$terms = get_terms($taxonomy, $args);
// タームのリスト $terms を $term に格納してループ
foreach ($terms as $term) {
// 親タームのURLを取得
$term = sanitize_term($term, $taxonomy);
$slug = $term->slug; ?>
<h2><?php echo $term->name ?></h2> //ターム名を出力
<?php }?>ここでのポイントは仮に子タームがあったとしても'parent' => 0を指定しているので親タームのみを取得できます。しかしこれだけではターム名の出力だけで終わってしまいます。このループの中に各タームに紐づく投稿を取得し出力させるループが必要となります。
get_posts()
投稿を呼び出すにはget_posts()を使います。引数の配列に'tax_query'を使いタームを絞って取得していきます。
//タームに紐ずく投稿記事を取得
<?php
$posts = get_posts(array(
'post_type' => $post_type,
'tax_query' => array(
array(
'taxonomy' => $taxonomy,
'field' => 'slug',
'terms' => $slug //タームを絞り込む
)
),
'posts_per_page' => -1
));
?>実際のコード
コード全体を見てみましょう。
<div class="content">
<?php
$post_type = 'item';// カスタム投稿タイプ
$taxonomy = 'type';// カスタム分類名
$args = array(
'parent' => 0, // 親タームのみ取得(親が0=親)
'pad_counts' => true,//子タームの投稿数を親タームに含める
'hide_empty' => true // 投稿記事がないタームは取得しない
);
// カスタム分類のタームのリストを取得
$terms = get_terms($taxonomy, $args);
// タームのリスト $terms を $term に格納してループ
foreach ($terms as $term) {
// 親タームのURLを取得
$term = sanitize_term($term, $taxonomy); //セキュリティ対策
$slug = $term->slug; ?>
<section class="post">
<h2><?php echo $term->name ?></h2>
<div class="item_list">
<?php
//タームに紐ずく投稿記事を取得
$posts = get_posts(array(
'post_type' => $post_type,
'tax_query' => array(
array(
'taxonomy' => $taxonomy,
'field' => 'slug',
'terms' => $slug
)
),
'posts_per_page' => -1
));
foreach ($posts as $post) { ?>
<article class="post_item>
<p>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail($post->ID, 'full'); ?>
</a>
</p>
<h1 class="post_ttl">
<a href="<?php the_permalink(); ?>">
<?php the_title($post->ID); ?>
</a>
</h1>
</article>
<?php } ?>
</div>
</section>
<?php } wp_reset_query(); ?>
</div>まとめ
get_terms()でタームを括りさらにその中でget_posts()を使い投稿を呼び出すループを設け、めでたくタームごとに分けられた製品一覧ページが出来上がりました。タームまわりの関数は似たような用途や名前があってなかなか把握できていませんが、機会があれば検証してまた記事にしてみたいと思います。最後まで読んで頂きありがとうございました。