コーダーの強い味方。ジェネレーター・ツールを使い倒そう!

WEBサイト制作は、デザインからコーディング、SEO対策まで多岐にわたるスキルが求められます。しかし、すべてをゼロから構築するのは時間と労力がかかります。そこで役立つのが、ジェネレーターサイトです。これらのツールを使えば、デザインやコードの生成を効率化でき、より迅速に高品質なWEBサイトを作成することが可能です。
この記事では、WEBサイト制作に欠かせない便利なジェネレーターサイトをいくつか紹介します。
目 次
カラーピッカー系
配色はWEBデザインの中でも特に重要な要素の一つです。配色に迷った際にジェネレーターを使用すれば、調和の取れたカラースキームを簡単に見つけることができます。
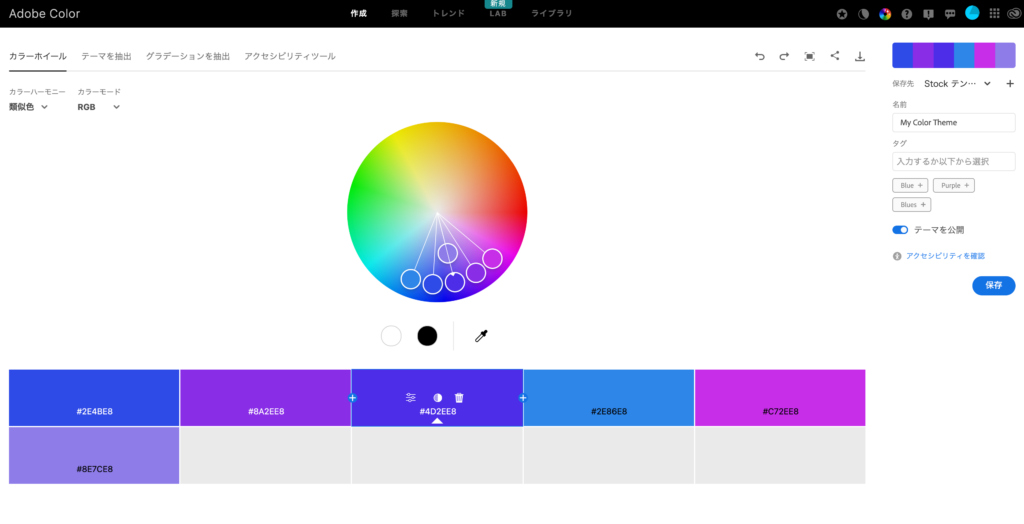
Adobe Color
まずは鉄板のカラーピッカー、Adobe Colorです。
メインのカラーホイールを使えばモノクロマティックやトライアドなどの配色ルールに沿った色を簡単に見つけることができます。その他にも取り込んだ写真からからテーマカラーを抽出したり、グラデーションを生成する機能もあります。保存したカラーパレットはそのままPhotoshopやIllustratorで使うこともできます。

グラデーション系
cssの記述で特に面倒なのがbackgroundのlinear-gradientでは無いでしょうか。ここは迷わずジェネレーターを活用していきましょう。
CSS グラデーション ジェネレーター
数々のフロントエンドツールを公開しているFront-end Toolsさんのグラデーションジェネレーターです。豊富なサンプルの中から選んでエディットしていく方法で、わかりやすUIで直感的に操作できます。グラデーションの種類、角度も簡単に設定できるので複雑になりそうな記述もサクッと書き出してくれます。

CSS グリッド系
近年css gridを使ってレイアウト設計する方法が普及してきましたが、記述がやや面倒なところもあります。ジェネレータを使ってササッとレイアウトを組んでいきましょう。
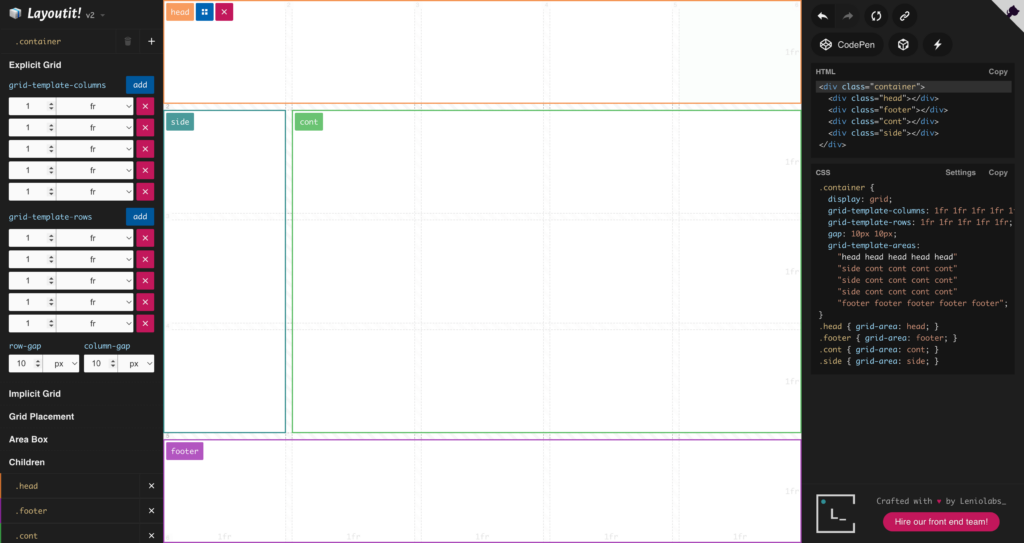
Layoutit
フロントエンド開発ツールを公開しているLayoutit。その中のcss gridジェネレーターは視覚的にグリッドレイアウトを作成し、そのままHTML/CSSコードを取得できます。記述方法を細かく設定できる機能もありgrid-template-areas使用の可否やIE 10/11に対応したコード(もう使う事も無いと思いますが)も書き出してくれます。

CSS クリップパス系
様々な形に切り抜きができるclip-pathプロパティ。視覚的に確認しながら自在に加工できるジェネレーターで思い通りに切り抜いていきましょう。
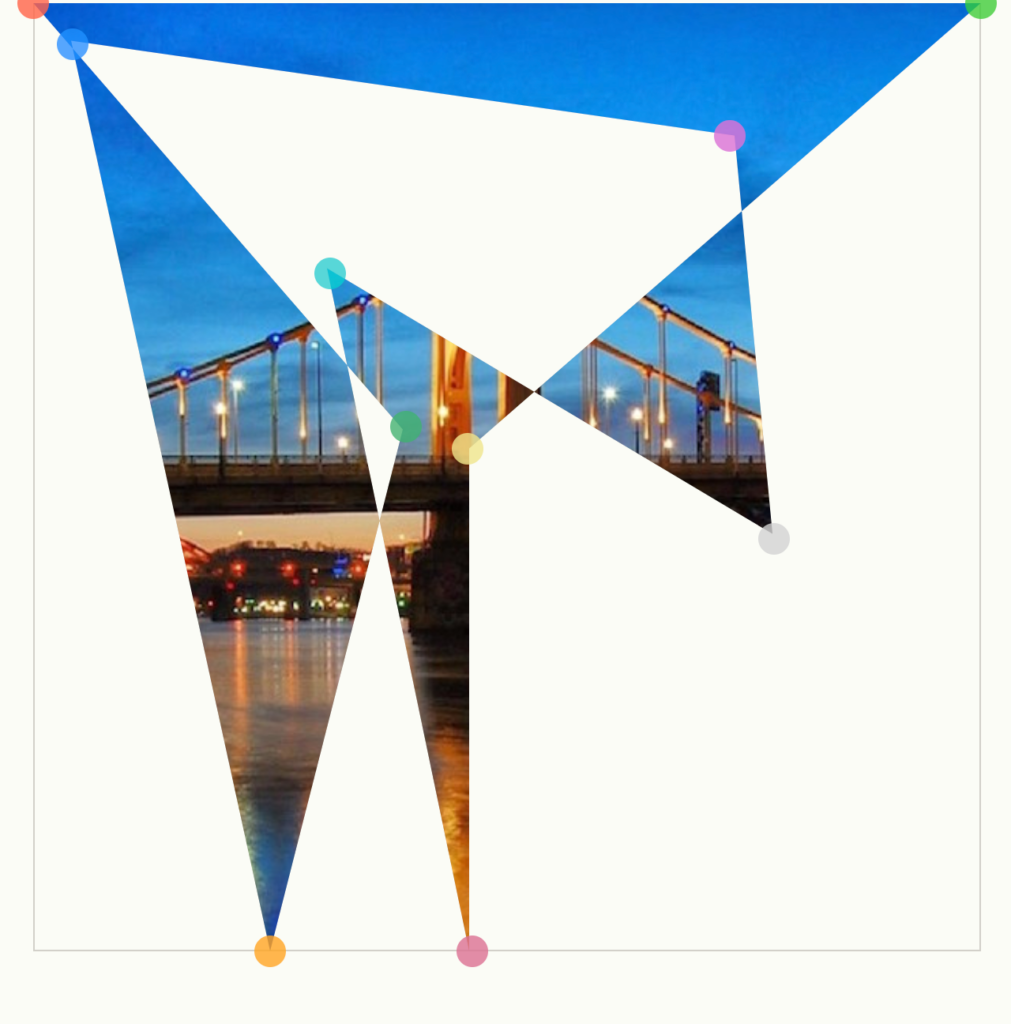
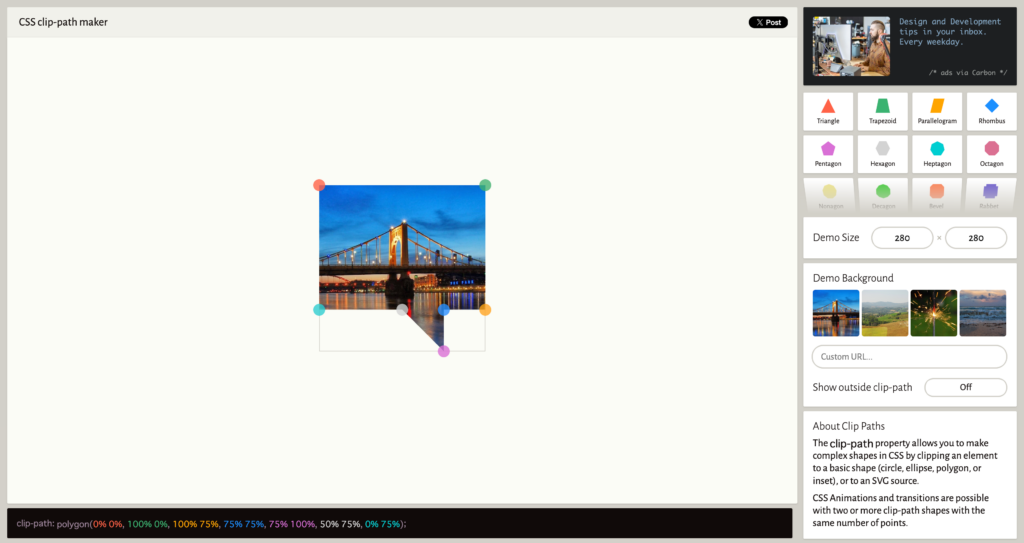
CSS clip-path maker
CSS clip-path makerは豊富なサンプルからエディットできるのですぐに思い通りの形に切り抜くことができます。こんな奇妙な切り抜きも律儀にコード化してくれます。

clip-path: polygon(0% 0%, 39% 45%, 25% 100%, 4% 4%, 74% 14%, 78% 56%, 31% 28%, 46% 100%, 46% 47%, 100% 0%);脳内でこれを実現するのはほぼ不可能なのでclip-pathこそジェネレーターの出番でしょう。

SVG系
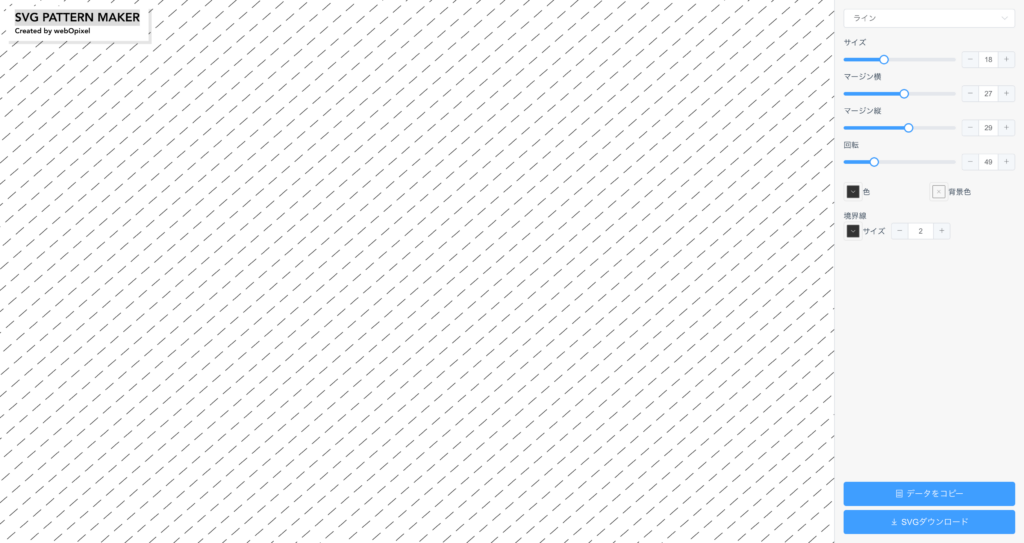
SVG PATTERN MAKER
SVG PATTERN MAKERは背景で使えそうなシンプルかなパターンを生成してくれます。種類は少ないですが、ササっと背景パターンを作るには手軽に使えそうです。

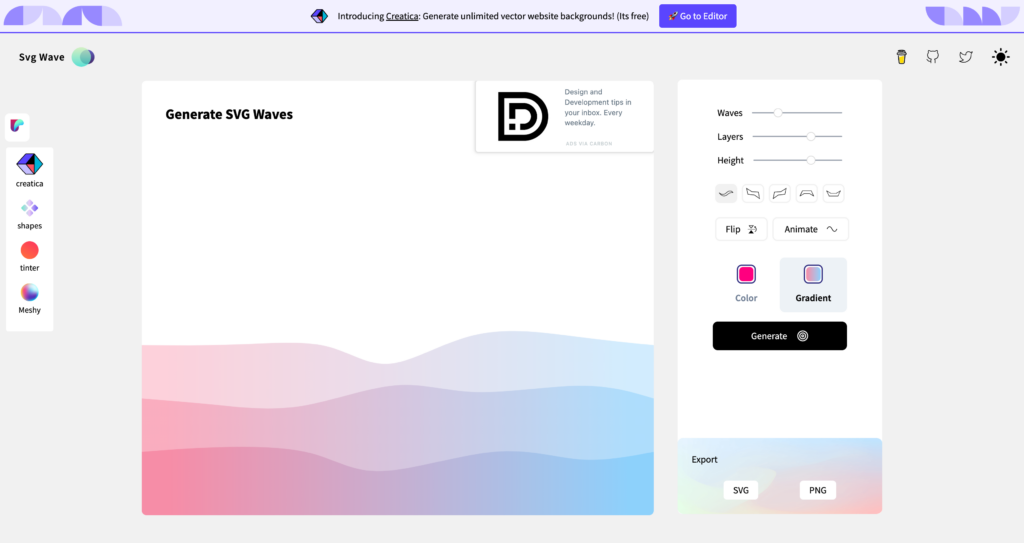
Svg Wave
Svg Waveは「波」しか作れないワンイシューなジェネレーターです。ワンイシューなだけにこだわりの「波」を作ることができます。おまけ程度ですがアニメーションまで設定できます。
アニメーションの部分は手動でanimation-durationあたりの手直しは必要になりそうですがSVGだけでこれだけの演出ができるのは有り難いですね。

最後に
いかがだったでしょう。ジェネレーターサイトは、WEBサイト制作を効率化し、クオリティを向上させるための強力なツールです。今回紹介したツールを活用すれば、デザインのインスピレーションを得たり、複雑なコードを自動生成することで、作業時間を大幅に短縮できます。これからWEBサイトを制作する際には、ぜひこれらのジェネレーターを積極的に試してみましょう。